Lock Server Logo Configuration
In this section, it will be explained how to configure the application logo and also include the URL to get more details about the application.

Configuring the application URL
The application URL is configured via MibAuthorizationServerConfig.
Now, let's configure it using an example from Latch, in the example, we will use environment variables:
MIBAUTHORIZATIONSERVERCONFIG_LOCKSERVER_TYPE=Latch
MIBAUTHORIZATIONSERVERCONFIG_LOCKSERVER_SERVICEWEBSITE=https://latch.tu.com/usuarios
By providing the application URL as shown in the example above and setting the type to 'latch', the logo will be retrieved from the MIB assets. By clicking on the logo, you will be redirected to the Latch website.

Changing the logotipo
There is also the possibility to change the logo image. Below is an example:
MIBAUTHORIZATIONSERVERCONFIG_LOCKSERVER_SERVICEURLLOGOTIPO=https://site/assets/mylogotipo.png
or using a base64:
MIBAUTHORIZATIONSERVERCONFIG_LOCKSERVER_SERVICEURLLOGOTIPO=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAyVBMVEUrM0b///////0rM0UrM0gfKT4nL0MkMEb29/n///xIT10VITdMU2O2u8H//v8sM0Wip66+wcju7vJaYG4XJjj3+fcvOkrU19sbJTseKD0nMEIfKEAeKz0sMkkpNUUnM0gaIz2FipN7f4zJzNJscnyQlaBlaXU4QU4gLDvk5+unqbF0eIVHUFxVWmivsrnx8vTd4OZBSFiCh5NVW2VjbHaeoqU3QVYcI0FJTmI3PFObnKXAxsp/gI2Okp4ADCfY29oMGjRiY3OBhov7WxFPAAASf0lEQVR4nO2dCZubthaGkZBkvIDXmB0veAn22Ngz6dzU07m57f//UVdge8YLAmGDYfL0S9P2yYTlRUf7OUcCeIwg1YMedSHhQc+hfPBTD3poqEcRFqecCJXP/5M6qisvpqPlpLtq1AKturPJeLRby+6mIwV/B4b/5KR8CKvV4I2VzltrNKvNHTwc6tiyyKcwNjXNMvrz1XK6VqXwg+RkvDmVoeS1d5P5UOtZlcpggGwbCReybXtAVaGkddwYL9ROPm+SIWFQAvti8NqjrqOZmAiigJDjiFSI6oww+MNmUxDob8cxMMbbyU71QfZFmWUZBq8mqbvunxom5LLMEkWIhrdL2QMZQ2ZHSOuS5E4bpla5skhe0bIcotlioyQ/jV8ZlqE6bWDdsJEo3kqIBNFxiNafrTOslBkQhjbVWdPSS2+a0SJaZelK979ZqEzKUFGf51ZWeKEcy1wtOplUyAwIpfbMwpnyBRpUtPn75v63u5OQfmNJfqmTm9sWlmiNFARDM8dq8Ji7Wp67CKtAWj9ZRuZ8H7Ixmbh3DunuIpTkbc8Y5AcYjHxwb6ne8463E0KgtBs6rX4oT0LREQZYGHt3lOONhPR56szMvHmJ1kDv7/ybEW8jhKDzbuHBYwCpmdjDmnxrc3NjGcpbM0/jvJQjEmviPYQQQkinfptZ/UEG+imEhdY32m+kNtbUhLR3Wvfxo/kCVbSuCmA1f0JvZhpOEYSOY4mt9LUxFSGkv+Q5Fm6fPdxHKKD6ZANSlmIawmCMNrIqRdAdhITv83bKqpiGsArUF018ZBsaIVJ//5YPoUK/XLuJRbGQOvghhJD2I1W/kaIMlalhFEp3lF5LM1LlJoT+0rSDxbESqGLIORB6M90RbbtouL1s/EfGhHQY86oXjXUqoo0lyDfA4SKEwJ0/fJiWoN6Sc6mKrwzbqGyAoqjPOlmVIQRtp2yAgbSVB6CSuByXTEgBS9JLXAjhl3AL4P4ylIclaUEvhGy89ZIX4pIIAxOtlJOQIpqrDqgm2GkCIQUUy1gHj7K6fpJfQFIZujfskz1QojaREtb+Ewg3pesHz4Xs4V9K/IwxjpDO51/LDRhIG8U3NrFl6M+sot8/WbbWimOII4Rg3Cv69Xk0MN5uIoRVsNOKne3ySRRIP26+yCYEbQt9BUIqsvLZzSnbStU+aZa0q78UMpfsxiaSMOhDpRdTaBa86sQtES+Y41Mm4aheyKLorTKZVTGSsAqBbAlfipDUOoxuMZoQePNKwcuGKYX0fxh2Gt3SKLNC9l7u0eA/jPW3aML1Q3cHsxGZB1N+TsJNP9Wknmi6lr1DTUo5orUEVS5CBYIZ5t5dcgRC/t6tF+M5vvYhfbB0OaoqXhPSdrSe4ra45oaXeePCLZts/QiDjLBSb5vC4kjDp0PYavDxpnrB/YvYG/EQQvBuct8TEaQeuyEIugXXRVEQ1Ws7vS5D1eK3NoRPa3d7WPQgAf+4nu9fEdKukPs9kdiTP1toWPyKANKuG5srwrY54N5CQ8bTia9SVVoVTRg0CwmEVT/NWw56J+MICL41CicUrpc0LstwnWYTzeqe9LDlIAxG4HGEUEqzekgM98Tqy0GIerv4MlxrKZpD8/m05SoJodH3z1eIzwn9pxQDUiKc+USUg5DWxB2IIVz3uD1+HcGUASidlQZjt/OaeEIYrM3w+2yLeFmFp1+rLISCdb5mc0bYrvMPZ4Lp2JlKQ0hqZzv8p1aqzFK8od4GJSUU6jKLUE0RN6GNLodHpSG0K6fd9BnhiHsfRrRmV74epSGk3Zh7su52QtiZc3cVpH/tPFciQjyKLsOFzmukpO9ez8NKREheO/CSENI5UIOzGjYNK2rhrkSEgr6+LkMFqBrn5YPeOgKwVISkG2WlU95ZBWMXpEyEgr65JpT4Xg+R+iKqBEtGqH3OMD4IXb51/ApmAJaKEFVWH73ZsaUB7zxGigwnsg6WjnDgqBeE1Eh5OkMsuCzAkhH2WsfG4kioJrnnBYkfht0YL/kyEdLWdKYo54S7YUJn2GwS7TnOLbdkhMaxMI6E3UrChijSg2iVGA+ychF+TjAOhJ4QX4SOYY69eBc5BUoNbBBikOR/GYZoB3FMXEIOrSIGvVB0HIc7JhePDxXxQNiOHdAgpG/fknxVKeGsxqmfP22rxxdAJdJmA2v4z58/HTw0+d1fyJN/UoZV8BzbGyKT1sBEr/F0AVeb9czgMmrH2j67/uGSJndgILLUE0IoxW4bIX3JFxIHeRW2c4q70hJCiZEoEjL19v4vQa4ldaXxmqm1OCEEXqwjMHn18klwJD3rCfWKFuBpDwyBxD18tsanhO2YLUMkWNN8ElWFu6p2zBK045CtB6rw7JoW50pE5Uk6IdzFEn6P9W68T3/9J6ZiOYZ9teUJwZRrmocGhx5xTziJaWiaJ2O87OU/xTWPesQoGH7rEi5/LevtgxB+28YMSpsDIz9CCOSYekW6ER0UBG6Pa3PlsEcTlqEX56XXDHYJc0sYB6UndiMXsaMbjjpWRnLHLwqV2SdhwkfBnJ3FLaqCHbMQg22kyIsWXF0GeQ2/T0i4TvDnJnmaqcv03iETxihK5auIZueDcITjvwmp3ZiTggMQekxPI/2dcZXP5/Gjhw1xQKjMkhxMrJV69lrRLxuLwordgZ0+66mYFWbAOYmh1bi6J5R+Jm6qkcp4rR7kVyPflRL8Uhnq7PMxMAjFyHZDRExCqcE1atdaR8LOn05izSWmqfVC/ZcVR11VXuq9SA3xcsMq4xwJ8fPRSn+hZEKheazbdSYh6DK6VcfQt5vHE5IJPBC2U3kV1uXovgOCaswMBXcfb6WkEbTFAaGsxQ1/Iwij6yGAcXOwHiO7XI6ERuiNGRAuHkDo1C/3jB9AGO4BCtRUp0mztAwIhQIIiaiGhAA8WwnrUF+UUDDcA+HyNyVE1p4QgpnxexIKveCZAn2zv1Mt5H4hwrDrDgjTOb5+IUJtfSBMtxj/FQlrvy1hCyj/Ev5L+C9hSQh/296ifmxLf2dCGM6e0jjOfi3C/ZiGjrxTBf1+IcLe24Fw/JsSHuYW9PdIR/mvYhQyP1QP9XCn/Z6EpL85EK4fsRJVBOG8cyBsm2nSJ3whwjDwIiB0TY4V4a9I2D2ueW+QkyIRzdchxMsjof9qFEcI8iPU34+E31ZpMlh/HUI6xa/uWxo6qCmuLQV+XoRIax/LEEy1FBmQMyfcRvsdZGCl4VZJSCgn+ZfxEILYvSc2oVSzIwcczYHF8innIRQF25Q+CNV6ig4xa0Kwit7cu5NQQHYDHAmhrxdJOGESMoudi1B//iAESpoVUyYhjJ1osgnfzchsOE2ks5xcuKwUmYsPQgX8lWL+FEMYNw2rMwM15GEkoYgElo8LXz3E7gchBItsCNnuTWdxOhfaEBTZlFdqUQl1eAkF1PdPCNUUuSJYhEqQnIh9NsRZ1OOZ/AaJIhTNCfOKGgch6X77IKTjihRphdgtDVAJm9D8wXpfMIq0IIdd6lyviw8eVXtCZZKKkOXHJ7FXXkWbaXPgLdolq870pvvF857HMNC9Jzto8ZtpuETH0Dsz42nTRqyj/hQpskjIVmI9x+XxEna8E8IgdRL3BEqbsviC27CGf0joscu+NRSuE4le5rc4/fscuXErXXgWUeLHeQmfi91k0Dd6HjIJrREj5gbCwNfw0lDDFHqM5yw5Ull9ODYe457iPL0vCJlNXPClfjANiPxkxIVRDhkPLrvEYOrDeIiy5fAvrR/DzY+E8pB34EZepJj4J4p4dbjx5zOZGtUHzmcxIiTqS/b5HCqHizCZHxu2I6HHnzO478VFePnPrDPZYswbSJP6WVJCbRVzXu4uuaEJ0qxdEAYuJ3xCekS6gU9BsJ5/j/ReIf0O+9NIU3I8bZBW2e+jmDirON/3g5xg9ntOSAduvOH4AjPW+XirzTMJjga+qio6M9lv8MfuxK7rGGOtbk9cdiAgHTl9TzRSp/KZW+aDcNPn7fStZWJwwmZXc3oWOa+P6CNgjnWV/L5cjnfteKdyaZVsbc6nkX5YKeRvTY3X+BcNHaLhRp5cHCIoilZMVwo+iy3+rAOZw9hOjPSEcM1rps4wplHcv2GQZgMom/HZOdZNNDB+xV4Xf9u9vDlH+g7b+IzU+Mwa4Vc4Q1BFc8TzKoHW5HwJBr/cedo2lCY848u9h/clYeCiyKfBPMlMP9S6CBHn/zjRgLFT0A8FG4dRhK7Jl8IbOVEhZQw9nc/kkM6cEnFJToh92YusTgbtJ4S8qSuRSHiNTQF/nNduMWaunyjaVvCcy0RL4LQ/O80T1eKNsUV6zAzqXNcJRaxbEYPwUZ4yQM5ZjqdTwg53WkjCiiq7knp1ntmg/tdtzY30zpnBGT+fXnaWkW7EWRMF2/wnqdva3xJuhKuvhrSZF8wb0sQ00mf5E87NeHR+isAJoQI3FYHPHxqJ31s8hNUgkO5aeOuChFOaLgCpudd4lyEuVrCEs/uMObMkI0HssU+UOL1j9DiCkGm641L9KebOUI1dwMpIRz+UweuzgCq4xVMIjCMIDK2bMDA6U/tFt3m3x/Ds/NNfZGhdcvU3IaJdn3TCEWgcqMvc1TK18SbckoubidEf0gqrLv/Hu4WLkNO7SMFyQahy77PRebhViz/wlLYOK8KyCWSb/WlCupTwp+rYNvn9fRBZKbGE4Af3eo0oihVr5sYlPNm8YPa7IWGg98cJtuq/dQ2cYnPTEUxahNU4QtVIcT9RwObfa2//tU+z0YYBo51WH8eN5R1RIBivdhspbCyvG1fffd5qhAgpTktB5kS5uNFlPm/wzJ09cX9LrL0u11eLvYrffn7lCmskmrOati9XZaDkLpZzS0+btAiZV0ZxlZPda9qpDphBto31+nw22q3brqqqbltuTZdPmoZ5Dw8eVExN2/4YtYIbuOH1kyerPjQr6Y+TwONLnoiTA3bc64ohILUhB9mE6LppmjqViXUdB6blOHzDh2YzOFkM6zi8mt4EY4sEdSX9AdLEuI43vib00zm2n+j+kxFQ0EbffHVzEDVxiTjfQk5XE0skErW/FXEKi8K/wl8uoUhfgaizgjxif60Duw6iQ+6I8UPkaUjpnIbLIvIauUMZSSh9vSO7hHC3KmoIGH1mlxrtTFdmiZiR64VxwuMuzZFPpVDgtp6CkLan0ftH5ZXFchGJPuGxGhx1/JUIkcY6HJBlpSDVOQmFC5kN5vodi7DKn/26BCJNdiYr9lmy0o8vg4iGMdsMMWc6ezzeYyWQONDiEjvGncutfo3zgJE1YXpPxROGB8qWX47ZiF3Qij1bHfyRlCG6aKEm2nf1txKCcdGnNibIbhIhIfdoAqHCvTFckIjVTthdSCCE0kwr7yAcITHIOncXIQCdVYoU0w8WQiYrrIa/DGm3uCrpZJGWYG+XvMeXRAhh1duWExGh3pRjGzLRSmkxlrEUbVsYMCO/UhICBXgvHG7Hj1Wzaestro1ynjIE0GfEJhUow1jwuQJwEEIFQmnMne39IXKI0ObyleCy0vBO0ihNjGLeQmbUqWF3EdK7tfiOMniEkN7Y8BUgL+Ee8a3Pvcmfp+hAWZt4QZhVloR7bRpmCcbhiAxHUsJpIrcSAmlZ/MIGwv01t4WmJoRKSyu6MmoNlZ06+25CKrWGneJMVbStf7i9d28jhKDzz7C4tWLcj/fgyYAwkDwvqE01AqfGNB6NtxKCzlgjkcHJOaopDMz+gh0LlS1hUIyPHooPjPqSFaKZPSGs0kGc+FBTHeAnOZ3P7V2E4XhC7eoPaXGQ4CCEhal/G9+tVhpKbmgk/1UqhAYmvtFA7yMMTHUx73EH194qhwxnaZxtsyMM51SdaT/nQQ7prdrpHKYzJAzl7+Y6EfJYb0SBcyfuMhOGPIoQAm9Rq+exDecYpjl5+8Y5k8+TkE455Jme2hM0QYjozkjdR/oVS7iX4o5e94z3t63BQZU2tlaLwPdYufT4LYqQqrPu6poh3L2Yg1AF142Re2eg4qeyIgy+9Gb34ljkPnMlpva6bPs3jl+ilBEh3P+W1NbMqONwsIP4XWpFOo6n/5CKVt+O216UV/vtysxKj1K89fjJsqwKv70GAyNC8Hen++6mnd8mK3PC4OP76mL89J1SclmsXdFNsz+byl5SDM1NypzwKMmTd7NXU9M0jIlhXCcvocVGsE5/bq6eF64fDlzg/Z3DlXIj3MtX5dbzj8b2VahgrV7XhvQX/W9dswb911p3+b5+2/AvDN6kfAn35QFpgYaBFOtWqPVafnPVX51vh5/mq5zLkE5BqpB1qFy4/5p5vbtU3oRJypuveML89X9AOXpDVxoSlQAAAABJRU5ErkJggg==

Customizing style
When changing the application logo, the image may appear distorted due to the CSS. To allow for image adjustments, it is also possible to customize the CSS applied to the logo. Here is an example:
Before, a distorted image will be displayed without the CSS treatment.

And now, adjusting the image via CSS style through the config:
MIBAUTHORIZATIONSERVERCONFIG_LOCKSERVER_SERVICELOGOTIPOSTYLE=width: 25px; height: 25px; cursor: pointer
And:

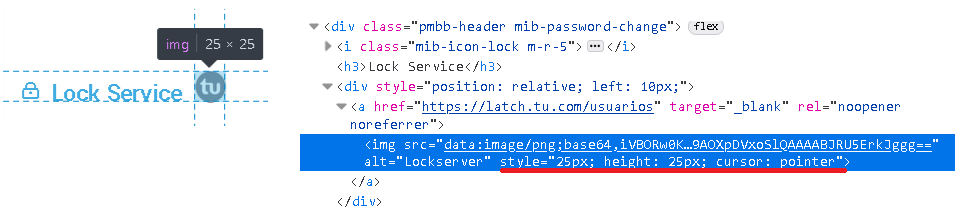
Below is shown how the style will appear in the HTML: